The Rusty Parrot Lodge & Spa
01 // Project Overview
Rebuilding a Legacy of Luxury
In November 2019, the Rusty Parrot Lodge & Spa burned down in a terrible accident and the owners were intent on rebuilding a new, more luxurious version of the hotel in its place. While they got underway with the rebuild, they contracted TMBR to reimagine their web presence to create a modernized experience for their guests.
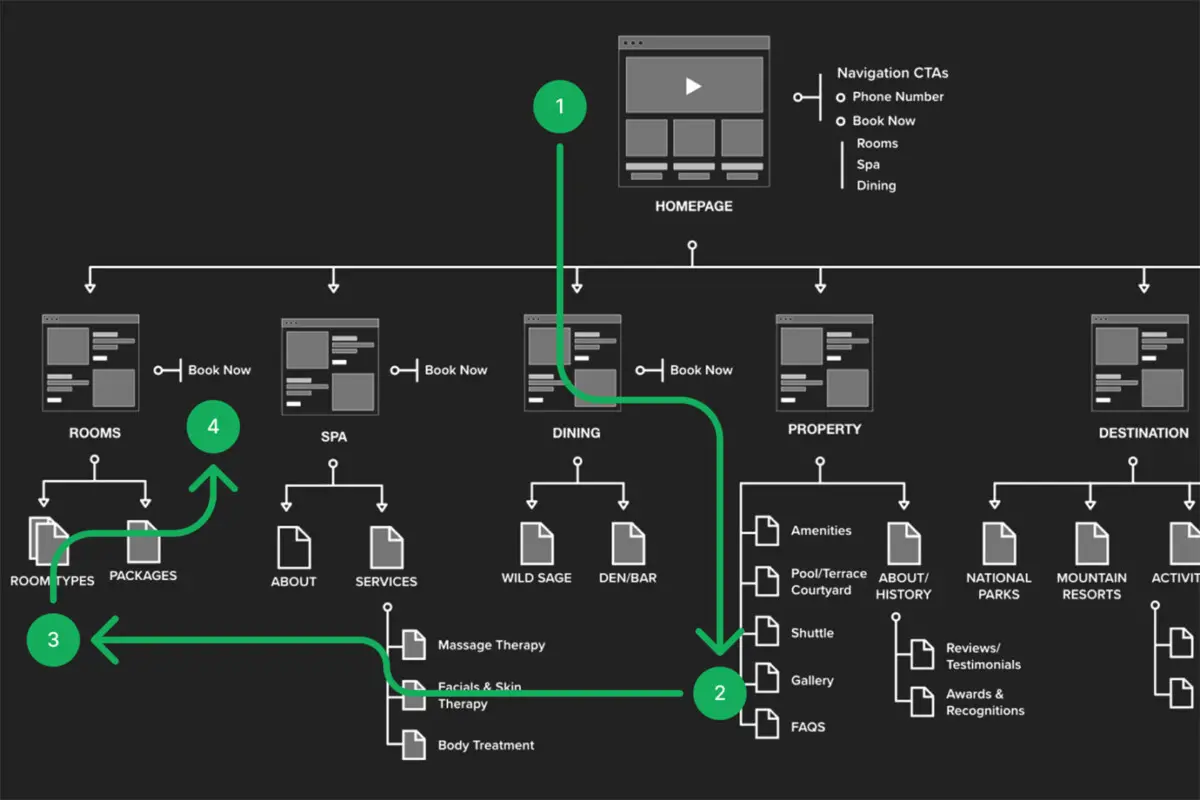
02 // Information Architecture & Sitemap
Creating Paths to Bookings
The primary goal of the Rusty Parrot site was drive users to book from the tree profit centers of the hotel: rooms, spa services and dining. We organized the structure of the site content to focus on those paths while also offering the user a resource for broader information about the Jackson Hole region.

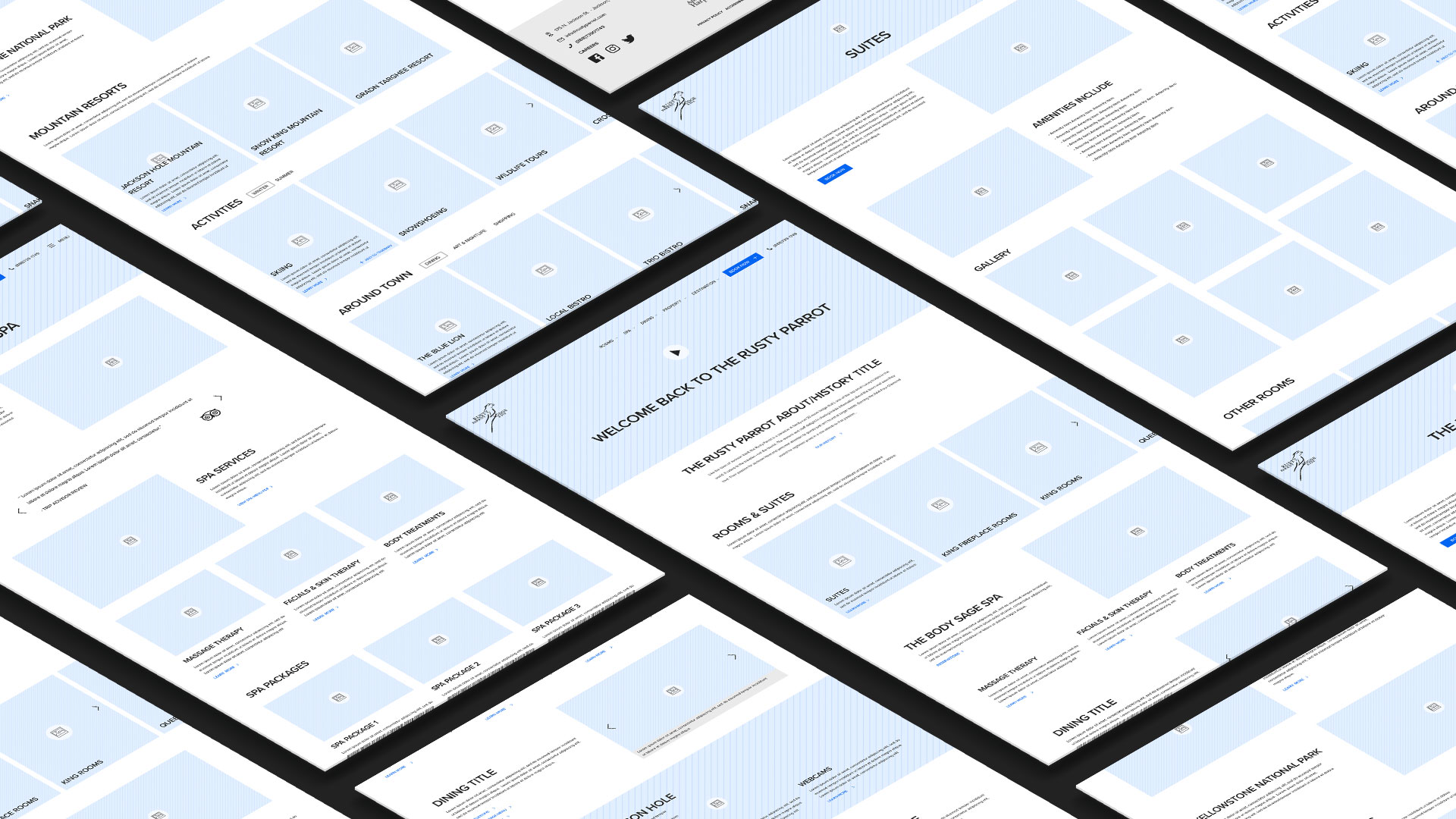
03 // UX Design & Wireframes
Rebuilding the Foundation for User Experience
While the hotel was still under construction, I got started blueprinting the website by designing wireframes that laid the basis for the content and user flow. Focusing on driving user to booking, I kept clear calls to action within a single click no matter where the user was on the site. The templates and components for rooms and hotel amenities needed to be flexible to accommodate for some unanswered questions while the hotel was still being built.

04 // Front-End Web Development
Creating a Seamless Guest Journey
The site was designed with the visuals to create the luxury experience that fit the Rusty Parrot brand and I took the project back over to bring the UI prototypes to life. I created an interactive front end that engaged the user throughout their booking journey and paired that with a custom WordPress CMS to offer the client full control over the content.
05 // Development Highlight
A Guide for your Adventure
In addition to showcasing the offerings of the Lodge and Spa, the Rusty Parrot wanted to immerse the user in the experience of Jackson Hole. During or after booking, the user can explore activities and experiences throughout the region and collect them in a Trip Planner widget. When they are ready, the user can email that list of items to the concierge to coordinate with booking during their stay.
06 // Responsive Development
Booking at your Fingertips
Throughout the process, from research to development, I kept the responsiveness of the site in mind. The site is built with modern CSS best practices including fluid text sizing and grids that respond to any screen size and allow guests to book reservations where ever they are. The booking overlay simplifies on smaller devices to create easier click-throughs to the booking engines.